Watch the full loop here.
For this assignment we were instructed to create a walk/run cycle that displays full motion. I chose to use Russell from the movie UP by Pixar.

First I tried sketching out by hand on how I imagined a good starting point would be for this character.

I Google searched for a run cycle reference and stumbled upon another blog and used it, not for tracing, but simply to see the arm and leg placements per frame.

I scanned my sketch onto Illustrator and began tracing, made a few adjustments and adding colour. I made sure to put most body parts in separate layers – the left arm, the right arm, the legs, and the body. I copy and pasted the body and head 10 times, and repositioned the placement of each arm and each leg in reference with the image I found on Google.
After creating 10 sets, I grouped each one, placed each on a new file in different layers ready, ready to be exported and then imported in Flash.

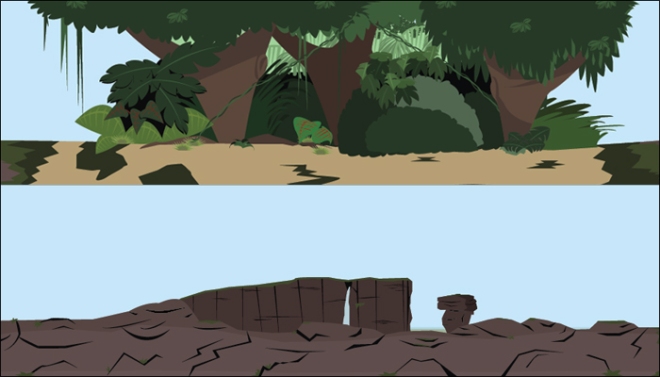
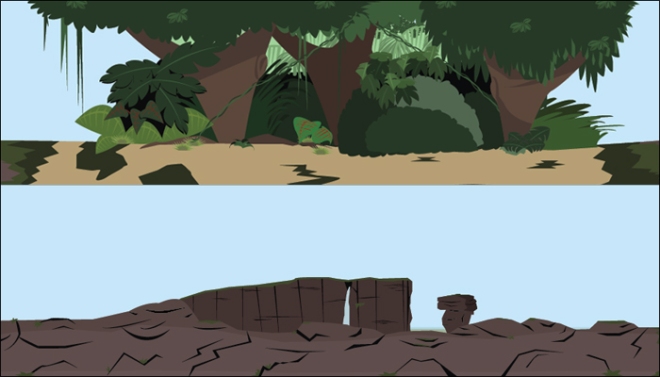
Creating the background was probably the most time consuming part of the assignment. Adding all the little details to make the jungle area look like an actual jungle, and then making sure that there is a smooth transition between the jungle and paradise falls, and then paradise falls to the jungle.

After all was done, I imported Russell running layers into Flash and made it a movie clip and imported the background as well. Adding all the keyframes and tweens to create the running motion, and added a few adjustments in Flash that I didn’t do on Illustrator (Snipe, clouds, house on balloons) to add a sense of depth within the sky, with the clouds further in the background moving slower than the foreground.
I didn’t have the extra time, but I’ll probably try to go back and update this animation, adding more details to Russell, having his head turn with the motion, etc.
Watch the full loop here.